Full Stack & Cloud Engineer
Full Stack Software Engineer & Cloud Developer with 17+ years delivering robust, high-quality software. Specialized in TypeScript frontends and backend services development, integrating with 3rd party systems. Infrastructure setup and deployment on Google Cloud Platform.
Technical Skills
A comprehensive overview of my technical expertise across different domains of software development.
Programming Languages
Core programming languages I use for development
Frontend Development
Modern frontend technologies and frameworks
Backend Development
Server-side technologies and architectural patterns
Cloud Platforms
Cloud services and infrastructure
Databases
Database technologies and data storage solutions
DevOps & Tools
Development operations and productivity tools
Project Management
Tools for project management and documentation
Professional Experience
A snapshot of my recent career progression in full-stack development and cloud engineering.
Senior Cloud Engineer
Zimi Ltd • QLD, AU
As the only full stack and cloud developer, Full stack development and cloud deployment of Zimi smart home iot cloud product. Involved in maintaining infrastructure on GCP and Amazon, Frontend admin and customer portal development, backend api development and message handler development. Continue building on the IoT platform with additional features and integrations.
Tech Stack
Full Stack Developer
BlueKey Pty Ltd (acquired by Zimi) • QLD, AU
As the only full-stack/cloud engineer of the team, designed, developed, tested, deployed and maintained the services and infrastructure of the entire backend system.
Tech Stack
Featured Projects
Here are some of my most impactful projects that demonstrate my expertise in full-stack development and cloud architecture.

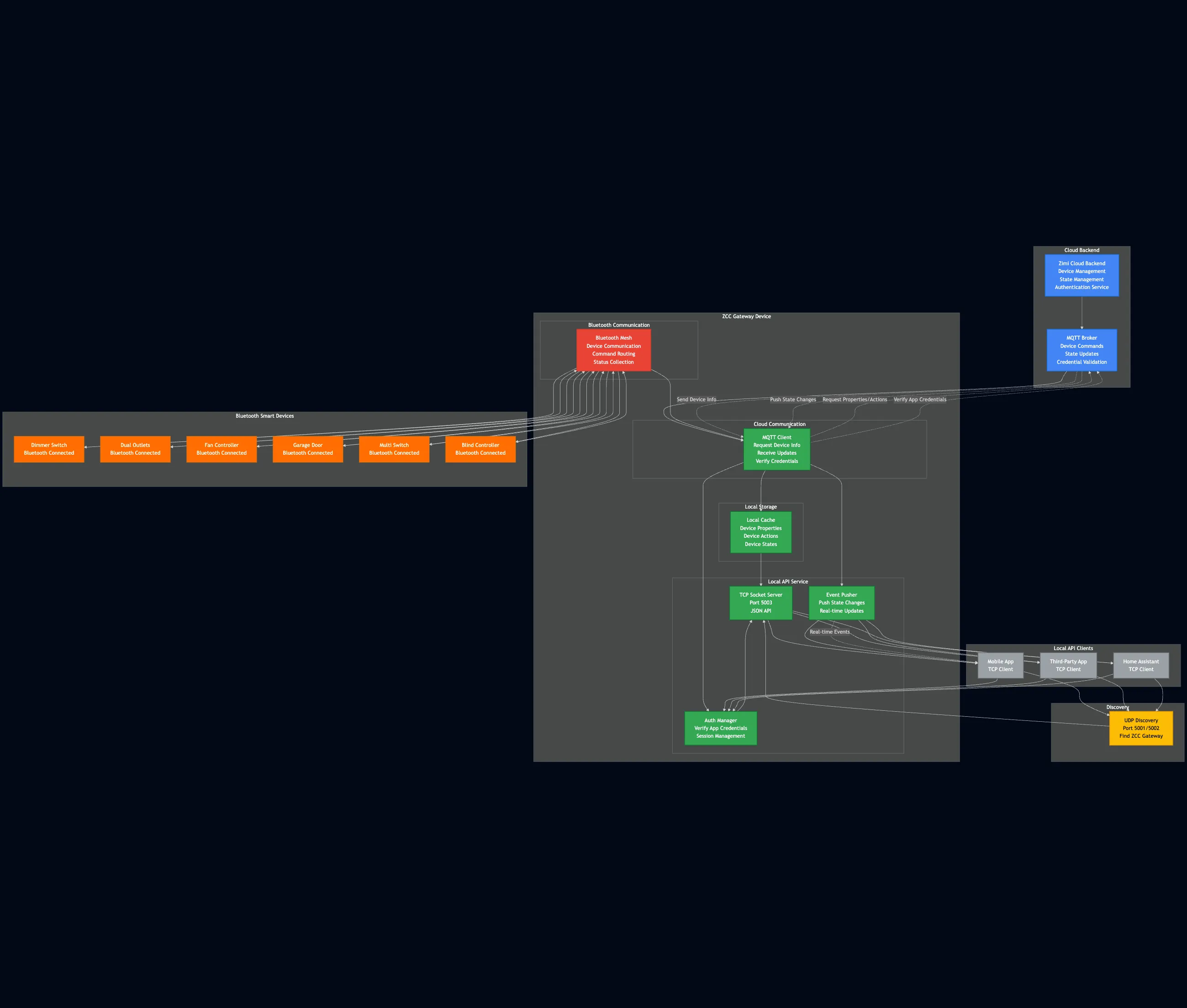
Third-Party Integration API Platform
2020-Present
Comprehensive RESTful API platform for third-party integrations enabling device information retrieval, control, and real-time status events with OAuth2 security and event-driven architecture.
Key Achievements
- Designed and implemented comprehensive API platform
- OAuth2-based security with user authorization
- Event-driven architecture avoiding polling
Tech Stack

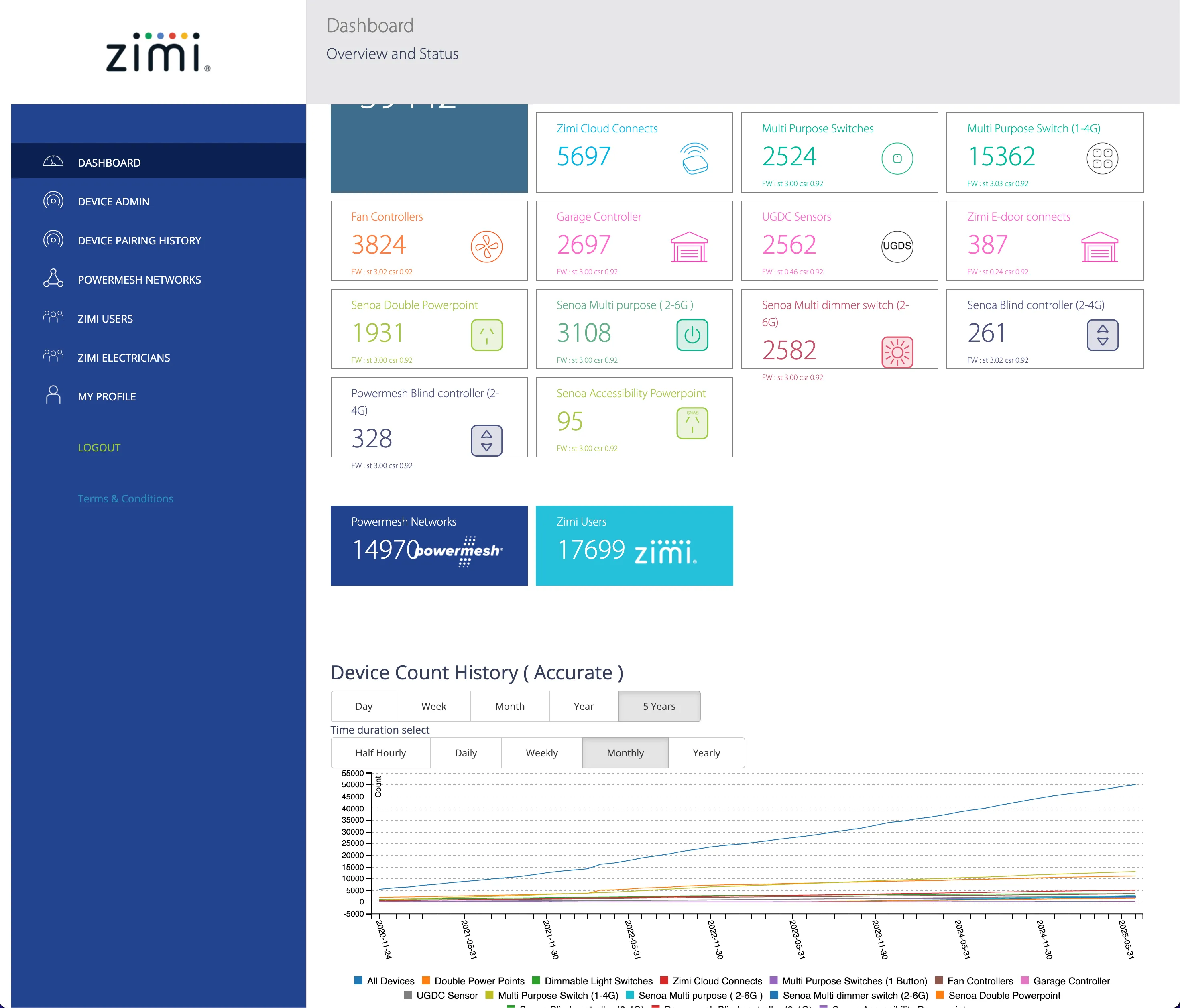
IoT Network Management Dashboard
2018-2022
Comprehensive web-based platform for IoT device network management and monitoring with interactive data visualizations for device telemetry, usage patterns, and IoT device health metrics.
Key Achievements
- Real-time monitoring of 55,000+ IoT devices
- Interactive data visualizations for complex telemetry data
- Comprehensive usage pattern analytics
Tech Stack

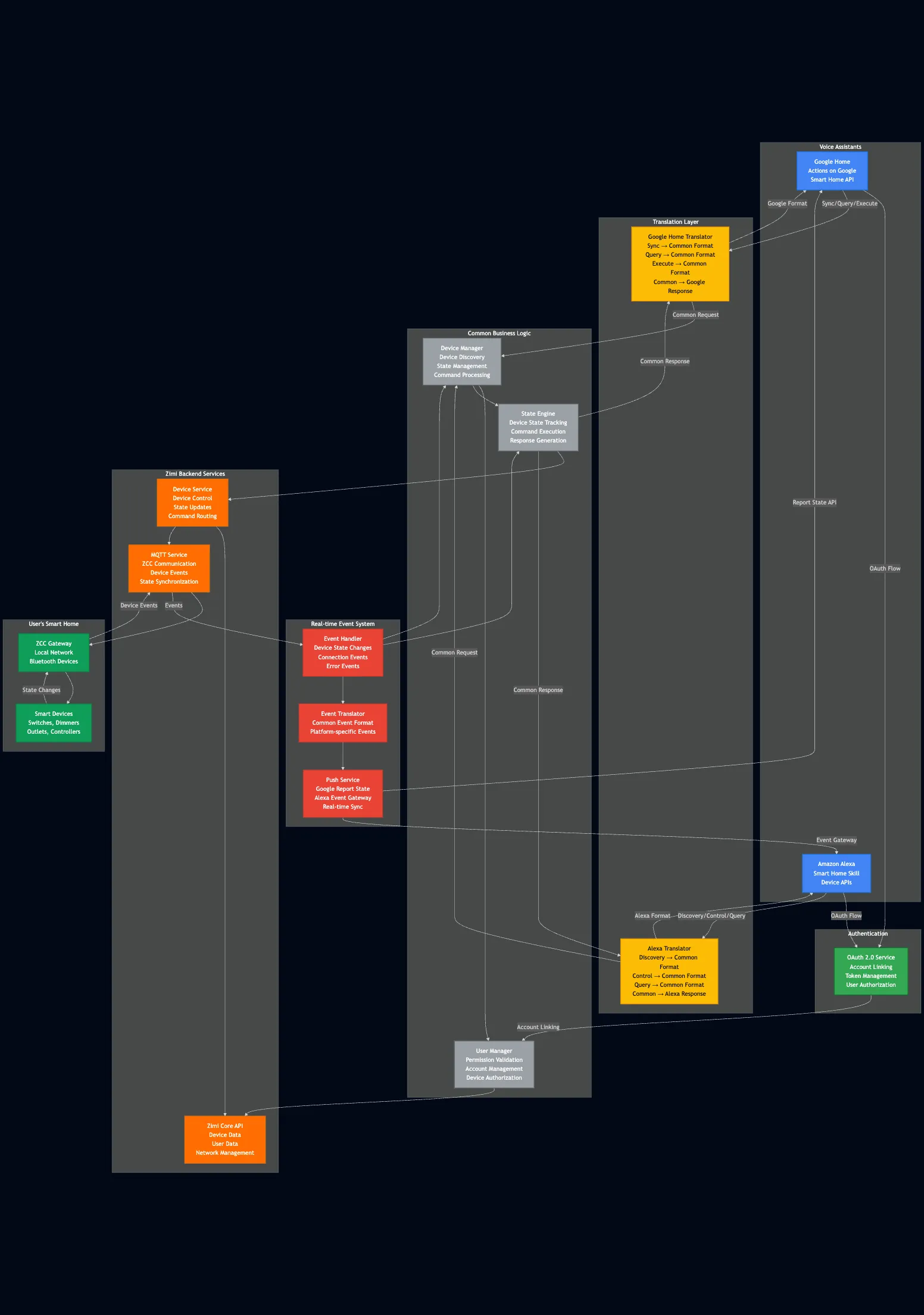
Zimi Smart Home Voice Assistant Integration
2019-2021
Architected and implemented voice control integrations for Google Home and Amazon Alexa using a unified translation-based architecture with common business logic and platform-specific adapters for consistent smart home device control.
Key Achievements
- Successfully certified for both Google Home and Alexa platforms
- Developed unified translation-based architecture for consistent behavior
- Implemented real-time state synchronization across voice platforms
Tech Stack
Want to Know More About Me?
Explore my journey, skills, and the projects I've built over 15+ years of software development. Let's start with my story.